MS Visio
Tuesday, 24 November 2020
Tuesday, 17 November 2020
UML- Unified Modeling Language
UML stands for Unified Modeling Language. It’s a rich language to model software solutions, application structures, system behavior and business processes.
There are 14 UML diagram types to help you model these behaviors.
You can draw UML diagrams using MS Visio software. There are two main categories
1.Structure diagrams or Static view
2.Behavioral diagrams or Dynamic view
UML (Unified Modeling Language) is a standard language for specifying, visualizing, constructing, and documenting the artifacts of software systems.
It was initially started to capture the behavior of complex software and non-software system and now it has become an OMG ( Object Management Group ) standard.
- UML stands for Unified Modeling Language.
- UML is different from the other common programming languages such as C++, Java, COBOL, etc.
- UML is a pictorial language used to make software blueprints.
- UML can be described as a general-purpose visual modeling language to visualize, specify, construct, and document software systems.
- Although UML is generally used to model software systems, it is not limited to this boundary. It is also used to model non-software systems as well. For example, the process flow in a manufacturing unit, etc.
- UML is not a programming language but tools can be used to generate code in various languages using UML diagrams. UML has a direct relation with object-oriented analysis and design. After some standardization, UML has become an OMG standard.
1 UML Diagram
1.1 User View
1.1.1 Use case Diagram:
Use case diagram
is created to visualize the interaction of our system with the outside world.
The components of the use case diagram are:
Use
Case: Scenarios of the
system
Actor: Someone or something who is interacting with the
system
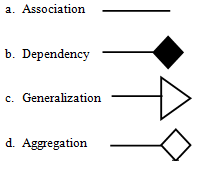
Relationship: Semantic link between use case and actor. The
forms of relationship are:
Public (+) − A public member is visible from anywhere in the system. In class diagram, it is prefixed by the symbol '+'.
Private (-) A private member is visible from within the class. It cannot be accessed from outside the class A private member is prefixed by the symbol '−'.
Protected (#) A protected member is visible from within the class and from the subclasses inherited from this class, but not from outside, it is prefixed by the symbol '#'.
The components are:2. Aggregation

3.Dependency / Composition
4. Generalization
Generalization ( Bottom to Top ) means creating new sub classes from an existing class
Specialization ( Top to Bottom ) is the reverse process of generalization means creating new sub classes from an existing class
2) Example:
1.2.2 Object Diagram
1.3. Process
View
1.3.1 Activity
Diagram
Activity diagram shows the flow of events within our
system. The components are:
a)
b)
c)
Transition
d)
Decision Box
e)
Synchronization Bar
f)
Swim Lane
1.3.2 Sequence Diagram
Sequence diagram shows
the step to step what must be happen to accomplish a piece of functionality
provided by the system. The components are:
a) Activation
b) Object
c) Lifeline
d)
e) Focus
of Control
1.3.3
Collaboration Diagram
Collaboration diagram
displays object interactions organized around objects and their links to one
another. The components are:
a) Classifier role
b) Association role
c) Link
1.3.4 State chart Diagram
State chart diagram
show a life cycle of a single class. The state is a condition where the object
may be in. The components are:
a) Initial state
b) Final state
c) State
d) Transition
1.4 Implementation View
1.4.1 Component Diagram
Component is a smallest
individual physical replaceable part of the system. Component diagram shows the
organization and dependencies among software components. The components present
are:
a) Component
b) Dependency
1.5. Deployment View
1.5.1 Deployment Diagram
Deployment diagram
visualizes the distribution of components across the enterprise.
a) Note
b) Node Instance
c) Node
Friday, 13 November 2020
Cohesion and Coupling
When the function of one module cooperates with another to perform a single objective then the module is said to be good cohesion. The primary characteristics of neat module decomposition are low coupling and high cohesion. Cohesion is a measure of the functional strength of a module. A module having high cohesion and low coupling is said to be functionally independent of other modules. By the term functional independence, we mean that a cohesive module performs a single task or function. A functionally independent module has minimal interaction with other modules. High cohesion has features of reliability, robustness, and reusability whereas low cohesion has difficulty to test, reuse even difficult to understand, and maintain.
Classification of cohesion
The different classes of cohesion that a module may possess are described as follows from lower cohesion to higher where coincidental cohesion worst type and functional is the best type.
Functional cohesion: Functional cohesion is said to exist if different elements/parts/functions of a module cooperate to achieve a single task. For example, a module containing all the functions required to manage employees’ pay-roll exhibits functional cohesion such as compute-overtime(), compute-work(), compute-deduction() etc . It is considered one of the most superior cohesion in the module but in certain cases not achievable and instead communicational cohesion overcome the solution.
Sequential cohesion: A module is said to possess sequential cohesion if the elements of a module form the parts of the sequence, where the output of one function is input to the next. For example, in a Transaction Processing System, the get-input (), validate-input (), sort-input () functions are grouped into one module.
Another example is an online store system when customers request some items then functions involved are following as the sequence of create-order(), check-avail(), and then order ().
Communicational cohesion: Communicational cohesion is also called informational cohesion. Parts/functions of the modules grouped together to operate on the same data. A module is said to have communicational cohesion, if all functions of the module refer to or update the same data structure, e.g. the set of functions defined on an array or a stack.
another example of informational cohesion is to let us consider a module name student which contains various functions like admit student, enter marks, print grade sheet etc, and all the data stored in an array name student record that is defined within a module.
Procedural cohesion: A module is said to possess procedural cohesion, if the set of functions of the module are all part of a procedure (algorithm)in which a certain sequence of steps have to be carried out for achieving an objective, e.g. the algorithm for decoding a message. As in the above, the parts/functions of the modules always follow a certain sequence of execution. Another example is function check file permission and then opened. Plus we can consider the activities included in the trading house can contain functions login (), place-order (), print-bill (),…log-out() etc which operates on different data but flow sequentially.
Temporal cohesion: When a module contains functions that are related to each other and all the functions must be executed in the same time span, then the module is said to exhibit temporal cohesion. For example when the computer booted several functions need to be performed at the same time one by one such as initialization of memory, devices, loading OS etc. and The set of functions in a single module responsible for initialization, start-up, the shutdown of some process, etc. exhibit temporal cohesion.
Another example we can consider as functions which called after catching an exception which closes opened files, give notification to the user, create error log etc.
Logical cohesion: A module is said to be logically cohesive, if all elements of the module perform similar operations, e.g. error handling, data input, data output, etc. An example of logical cohesion is the case where a set of print functions generating different output reports are arranged into a single module, such as modules contain a set of print functions to generate various types of output reports such as salary, grade sheet, manual report etc. Here parts of the modules are logically categorized to do the same thing even if they are different by nature (e.g grouping all mouse and keyboards input handling routines).
Coincidental cohesion: A module is said to have coincidental cohesion if it performs a set of tasks that relate to each other very loosely. In this case, the module contains a random collection of functions. It is likely that the functions have been put in the module out of pure coincidence without any thought or design or parts of the module grouped arbitrarily. Different functions in the module carry out different activities. For example, in a transaction processing system (TPS), the get-input, print-error, and summarize-members functions are grouped into one module. The grouping does not have any relevance to the structure of the problem.
Coupling
Coupling between two modules/classes/components is a measure of the degree of interdependence or interaction between the two modules or mutual interdependence between modules. A module having high cohesion and low coupling is said to be functionally independent of other modules.
Two modules are said to be highly coupled when function calls between two modules involve & shared a large chunk of data. -interaction occurs through shared data.
If two modules interchange large amounts of data, then they are highly interdependent. The degree of coupling between two modules depends on their interface complexity. The interface complexity is determined based on the parameter, no. of parameters etc. Module with low coupling is better.
Classification of Coupling
Classification of the different types of coupling will help to quantitatively estimate the degree of coupling between two modules. Five types of coupling can occur between any two modules. These are shown below according to the flow of lower coupling to higher, indicated by an arrow
Data Low --- (Best)
Stamp
Control
Common
Content High --- ( Worst)
Data coupling: Two modules are data coupled if they communicate by using an elementary data item e.g. an integer, afloat, a character, etc such as passing any float value through a function that computes square root. This data item should be problem-related and not used for the control purpose.
Stamp coupling: Two modules are stamp coupled if they communicate using a composite data item such as a record in PASCAL or a structure in C and used part of these data.
Control coupling: Control coupling exists between two modules if data from one module is used in another module to direct the order of instructions execution. An example of control coupling is a flag set in one module and tested in another module.
Common coupling: Two modules are commonly coupled if they share data through some global data items. It is also known as global coupling. For example, sharing global variables. Changing global variable leads to changes in all modules.
Content coupling: Also known as pathological coupling. Content coupling exists between two modules, if they share code, e.g. a branch from one module into another module or if one module changes on the internal working of another module (e.g accessing local data of another module).
No coupling exists when modules do not communicate with each other. The above degree of coupling increases from the data coupling (that has less interdependency, coordination, and data flow) to content coupling(that has high interdependency, coordination, and information flow). Another coupling may be there but not given in the book.
High coupling among modules makes design solution difficult to understand and maintenance, increase development effort, harder to reuse and test particular module, assembling of the module may require more effort, change in one module usually leads a ripple effect and difficult to develop modules in an independent way, these are the disadvantages. High cohesion is contrasted with high coupling and somehow it correlates with loose coupling and vice versa.
Data Flow Diagram - DFD
IEEE defines a data-flow diagram (also known as bubble chart and workflow diagram) as, 'a diagram that depicts data sources, data sinks, data storage and processes performed on data as nodes and logical flow of data as links between the nodes.' DFD allows the software development team to depict flow of data from one process to another.
The data flow diagram is a graphical representation of flow of data in an information system. It is capable of depicting incoming data flow, outgoing data flow and stored data. The DFD does not mention anything about how data flows through the system.
There is a prominent difference between DFD and Flowchart. The flowchart depicts flow of control in program modules. DFDs depict flow of data in the system at various levels. DFD does not contain any control or branch elements.
Types of DFD
Data Flow Diagrams are either Logical or Physical.
• Logical DFD - This type of DFD concentrates on the system process, and flow of data in the system.For example in a Banking software system, how data is moved between different entities.
• Physical DFD - This type of DFD shows how the data flow is actually implemented in the system. It is more specific and close to the implementation.
DFD Components
DFD can represent Source, destination, storage and flow of data using the following set of components -
• Entities - Entities are source and destination of information data. Entities are represented by rectangles with their respective names.
• Process - Activities and action taken on the data are represented by Circle or Round-edged rectangles.
• Data Storage - There are two variants of data storage - it can either be represented as a rectangle with absence of both smaller sides or as an open-sided rectangle with only one side missing.
• Data Flow - Movement of data is shown by pointed arrows. Data movement is shown from the base of arrow as its source towards head of the arrow as destination.
There are various levels of DFD, which provide details about the input, processes, and output of a system. Note that the level of detail of process increases with increase in level(s). However, these levels do not describe the system's internal structure or behavior. These levels are listed below.
Level 0 DFD: This shows an overall view of the system. Level 0 DFD is also known as context diagram.
To understand various levels of DFD, let us consider an example of a banking system. This DFD represents how a 'user' entity interacts with a 'banking system' process and avails its services. The Level 0 DFD depicts the entire banking system as a single process. There are various tasks performed in a bank such as transaction processing, pass book entry, registration, demand draft creation, and online help. The data- flow indicates that these tasks are performed by both the user and the bank. When the user performs a transaction, the bank verifies whether the user is registered in the bank.
Level 1 DFD: This elaborates level 0 DFD and splits the process into a detailed form.
In Level 1 DFD, the 'user' entity is related to several processes in the bank, which include 'register', 'user support', and 'provide cash'. Transaction can be performed only if the user is already registered in the bank. Once the user is registered, he can perform a transaction by the processes, namely, 'deposit cheque', 'deposit cash' and 'withdraw cash'. Note that the line in the process symbol indicates the level of process and contains a unique identifier in the form of a number. If the user is performing transaction 'deposit cheque', the user needs to provide a cheque to the bank. The user's information such as name, address, and account number is stored in 'user-detail' data store, which is a database. If cash is to be deposited and withdrawn, then the information about the deposited cash is stored in 'cash-detail' data store. The user can get a demand draft created by providing cash to the bank. It is not necessary for the user to be registered in that bank to have a demand draft. The details of amount of cash and date are stored in 'DD-detail' data store. Once the demand draft is prepared its receipt is provided to the user. The 'user support' process helps users by providing answers to their queries related to the services available in the bank.
Level 2 DFD: This elaborates level 1 DFD and displays the process(s) in a detailed form.
In Level 2 DFD for any process of a banking system that has detailed tasks to perform. For instance, Level2 DFD can be prepared to deposit a cheque, deposit cash, withdraw cash, provide user support, and to create a demand draft. However, it is important to maintain the continuity of information between the previous levels (Level0 and Level1) and Level2 DFD. As mentioned earlier, the DFD is refined until each process performs a simple function, which is easy to implement.
Letus consider the 'withdraw cash' process to illustrate Level2 DFD. The information collected from Level1 DFD acts as an input to Level 2 DFD. To withdraw cash, the bank checks the status of balance in the user's account (as shown by 'check account status' process) and then allots a token (shown as 'allot token' process). After the user withdraws cash, the balance in user's account is updated in the 'user-detail' data store and a statement is provided to the user.
Level 3 DFD: This elaborates level 2 DFD and displays the process(s) in a detailed form
If a particular process of Level2 DFD requires elaboration, then this level is further refined into Level3 DFD. Let us consider the process 'check account status' to illustrate Level3 DFD. To check the account status, the bank fetches the account detail (shown as 'fetch account detail' process) from the 'account-detail' data store. After fetching the details, the balance is read (shown as 'read balance' process) from the user's account. Note that the requirements engineering process of DFDs continues until each process performs a function that can be easily implemented as an individual program component.